Fazendo o widget boo-box mais dinâmico
Aprenda como contextualizar seus anúncios com os boo-widgets
Por Rafael Arcanjo | Em 15.06.08 | Categorias: Blog, Programação, Tecnologia
No mundo dos blogs, quase todo mundo já conhece o Boo-Box, não é ? Se não conhece, clique aqui e depois volte.
Há algum tempo, Marco Gomes e os ninjas criaram os Boo-Widgets. Tem widget integrando com Last.FM, com sua lista de presentes da Amazon e com OrangoTag.
Eu achei muito interessante e fui estudar a aplicação para inserir no meu blog, abaixo dos posts, fixo no template. Porém queria uma opção mais “contextual”, que eu pudesse, a cada post, inserir as palavras chave para aparecer na vitrine de anúncios.
Pois bem, existem 3 opções que talvez me atenderiam:
- Usar a Tag Fixa, que exibe anúncios relativos a apenas esta palavra ou frase que você colocou, por exemplo, “celular nokia”. O problema é que ele exibirá anúncios de celulares nokia em todos os posts, inclusive os falando sobre voluntariado, que não tem nada de contextual. Não me atendeu.
- Usar a Lista de Tags, que exibe anúncios relativos a uma lista de palavras que você pré-define. Mesmo problema da anterior: vai exibir anúncios um pouco mais abrangentes, porém ainda não é o que eu gostaria. Próximo.
- Usar o Campo dinâmico do template, que permite exibir anúncios através de algumas opções do WordPress, tipo Primeira Tag, Ultima Tag, TÃtulo, Primeira Categoria e Ultima Categoria. Começou a ficar mais interessante né ? Mais ou menos. A primeira e última tag não serão necessariamente as que você inseriu nesta ordem no momento de publicar o seu artigo, isto porque o WordPress ordena alfabeticamente as tags, então se você colocou primeiro a tag “Celular”, não necessariamente ela vai ficar em primeiro, pois se existir a tag “Bola de Futebol”, ela já passa à frente. O mesmo para as categorias. E o tÃtulo não necessariamente vai condizer com o que eu vou falar no texto.
Bom, então não tem como fazer isto que eu quero com o boo-box ? Não tinha, agora tem.
Desenvolvi um pequeno hack para permitir que, a cada post, eu insira palavras pré-definidas no post, fazendo com que você contextualize os anúncios que serão exibidos.
Para isto, utilizei aqueles Custom Fields do WordPress, que quase ninguém usa, integrado com o Boo-Widget de Tag Fixa. E é muito fácil.
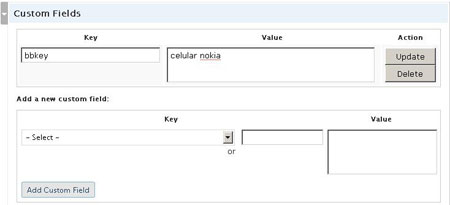
Primeiro crie um campo igual na imagem abaixo:
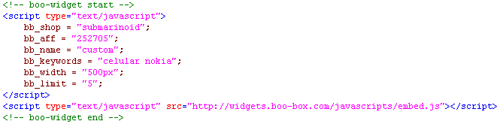
Feito isto, eu modifiquei o Boo-Widget. O código original seria isto:
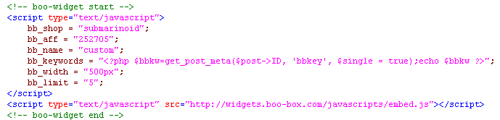
E passou para isto. Veja que modifica apenas o parâmetro bb_keywords.
Criado o Custom Field e alterado o Código gerado pelo Boo-Box, basta que você insira no seu template depois da função the_content, que exibe o conteúdo do artigo. Eu adicionei apenas no single.php por enquanto. Então, ele só vai aparecer quando for clicado diretamente no artigo.
Só é preciso tomar cuidado pois se o campo bbkey não for inserido no artigo os anúncios não aparecerão. Mas nada que um IF não resolva.
Como vocês podem ver (menos os assinantes do feed, por enquanto), como falamos sobre javascript aqui, os anúncios que aparecem aqui embaixo são sobre Livros de JavaScript no Submarino.
Conversei com o Marco Gaiden Gomes e o mesmo afirmou que analisará a solução para incorporar no boo-box nas próximas atualizações. Chupa Mercado Livre, Chupa Adsense!
Have Fun!
UPDATE 1 [16/06/2008 – 10:53]: O Graveheart também deu uma dica de uso do Boo-Box com o plugin Landing Sites. Confere lá!
UPDATE 2 [16/06/2008 – 21:53]: Como o plugin Google Syntax Highlighter deu uma zica danada com o layout aqui do blog, tirei o texto e coloquei imagens. Quem quiser o código fonte sem ter que copiar tudo pela imagem, basta acessar o arquivo fonte clicando aqui.
Outra questão, a Lu Monte questionou nos comentários como faria com os posts antigos, se ela teria que sair editando um por um para que não fique exibindo anúncios de coisa nenhuma no blog.
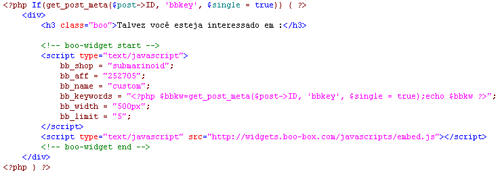
Como eu havia dito acima, basta fazer uma condicional que verifique se existe o custom field “bbkey” criado. Se sim, exibe os anúncios relativos à quela keyword. Se não, não exibe nada. O código ficaria assim:

Se quiser o código limpo, clique aqui.
« VÃdeos de Treinamento sobre VSTS no MSDN Interoperabilidade, Microsoft e Porta25 »
615 Comentários
Deixe uma resposta
Utilize o formulário abaixo para deixar uma resposta no Arcanjo.org. Os campos marcados com asterisco são obrigatórios.
Você deve estar logado para postar um comentário.




{ 15/06/2008 | 15:34 }
poxa, isso é uma ajuda e tanto! parabéns Rafael
{ 15/06/2008 | 17:46 }
[…] Fazendo o widget boo-box mais dinânico; […]
{ 16/06/2008 | 10:57 }
Barba,
Obrigado! :) Espero que seja útil.
Grave,
Eu sabia que estava esquecendo alguma coisa que eu tinha visto em algum blog. Enfim, já atualizei o post com o link pra sua solução. Valeu !
{ 16/06/2008 | 14:43 }
Adorei a solução, Arcanjo! Agora, como ficam os posts antigos? Se eu não colocar o custom field, nada aparece?
E se, um dia, eu tirar a boo-box, o custom field vai deixar rastro nos posts?
{ 16/06/2008 | 16:24 }
Valeu Marco Gaiden!
Lu,
Então, eu pensei nisto aqui também no Arcanjo.org de ter que colocar o Custom Field em TODOS os artigos e pensei ser inviável fazer tudo de uma vez.
A solução que eu cheguei foi fazer o tal IF que eu comentei ali no post. Tipo, se você colocou o bbkey no seu post, aparece a boo-box. Se não, ele não aparece nada de boo-box no post.
E não fica rastro, a única coisa que vai ficar é o bbkey dentro do post, mas sem fazer nada e sem atrapalhar em nada nos seus artigos, já que o template não vai estar preparado para usar este bbkey.
Eu até ia colocar este IF aqui no artigo, mas o WordPress estava interpretando ele como código php de fato, bagunçou tudo.
Então, vou tentar colocar aqui no comentário. Conforme for, se não der certo, lhe passo em PVT depois (e também para qualquer um que deseje).
< ? If(get_post_meta($post->ID, 'bbkey', $single = true)) { ? > Codigo do Boo-Box aqui < ? } ? >Basta tirar o espaço entre o “<" e o "?"
{ 16/06/2008 | 16:45 }
Valeu, Arcanjo! :)
{ 16/06/2008 | 22:33 }
CARALHO, Arcanjo. Acabei de implementar a tua solução (sem o IF ainda, pois não entendi esta parte) e tá funcionando perfeitamente.
MUITO obrigado, cara.
{ 17/06/2008 | 21:59 }
Arcanjo, teria uma maneira de fazer com que tenha um IF da seguinte forma:
Se há bbkey, exibe produtos com estas palavras-chave
Se não há bbkey, exibe produtos com palavras-chave default definidas pelo blogueiro
Rola fazer algo assim?
{ 18/06/2008 | 13:37 }
Funcionou!
Valeu!
{ 24/06/2008 | 15:27 }
Arcanjo, é transmissão de pensamento? Agora que li seu post e vi que pensamos quase a mesma coisa, mas de forma diferente. Poderia utilizar o código que fiz para tags randômicas para ficar como default, caso não seja adicionado nenhuma tag no post. Isso resolveria o problema dos posts anteriores.
Abraços!
{ 27/06/2008 | 21:32 }
[…] passo-a-passo do Arcanjo para os widgets da Boo-Box ficou sensacional. Ainda não usei, mas guardei. Detalhe: tem erro de digitação no tÃtulo. […]
{ 29/06/2008 | 00:24 }
Mão na roda! Obrigado por essa, Arcanjo!
{ 08/11/2008 | 20:02 }
Se o Boo-box quebrar ou se não quiser mais participar como remover as referencias de todos os textos que coloquei as palavras! Remover o codigo do template?
Aqueles plugins que te obriga a colocar [bp] para fazer referencia se desinstalar ferra o layout?